こんにちは、カシカの広瀬です。
Shopifyは言わずと知れたEC運営のプラットフォームですが、ShopifyにはARの表示機能がついていることをご存じですか? どんなものかイメージがつかない方はこちらのサイトで体験してみましょう。

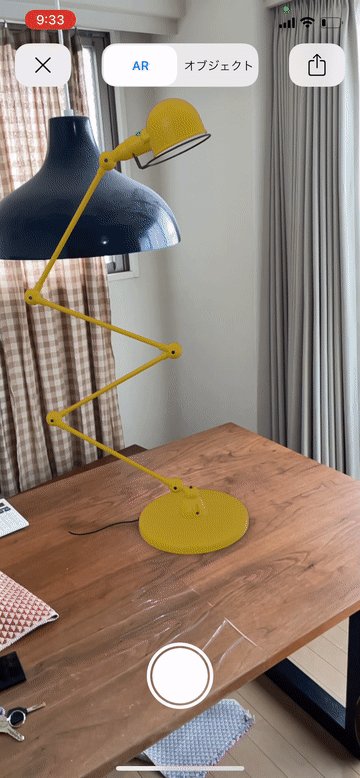
ページ遷移後、右上のキューブ型のボタンを押すだけです。
が、ボタンを押す前にまずこのスタンドを買って机に置いたらどうなるか、まず自分の頭で創造してみてください。終わった方からページ遷移してキューブボタンを押してデスクにかざしてください。

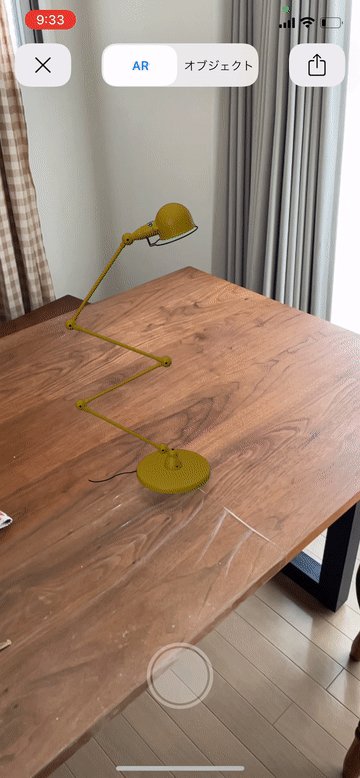
どん。
でかっ!
いかがでしたか?専用アプリのDLやプラグインのインストールなしにデスクの上にスタンドが出てきて、設置したときの様子が具体的になりましたね!この具体的なイメージの提供がARショッピング最大のメリットです。
買った後の「コレジャナイ」を可能な限り減らし、シッピングや問い合わせのコスト、返品を減らしていく。さらにサイト運営の面では滞在時間、巡回のページ増加も見込め、商品に対する理解度やブランドへの親密度を上げていくこともできます。
こんな便利AR機能がShopifyでは追加料金などは無しに提供されています。つまり、自分の売りたい商品の3Dデータさえあれば、ShopifyでだれでもARショッピング体験を消費者にお届けすることができるということですね。
ではここで具体的な話ですが、スタンドのARデータはどのようなプロセスでShopifyにアップしたのでしょうか?
少々込み入った話をしますと、現在、工業製品の設計はCADというコンピューターを使ったデザインと製造のプロセスがほとんどで、工業製品のARの起点はCADにあると思ってください。気になる方はプロダクトデザイナーさんに聞いてみるといいでしょう。

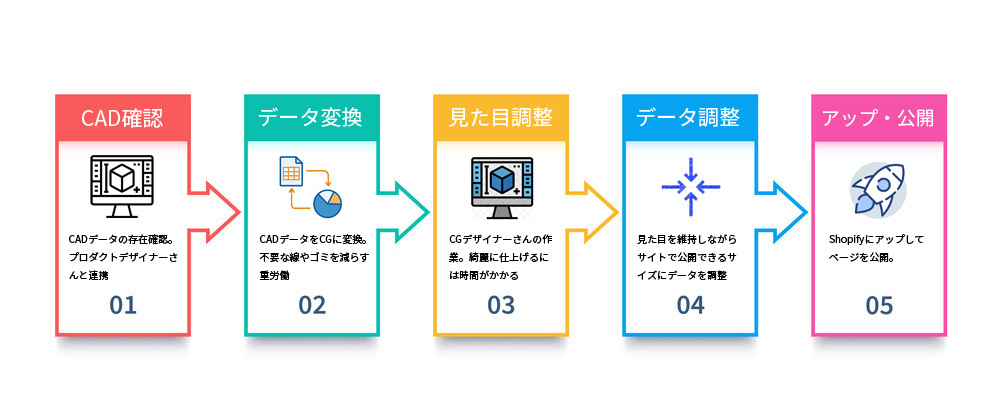
先のスタンドのARはこの5ステップを踏んでいると考えて差し支えありません。これ、結構すごい労力なんです。 ②~④のステップは最悪外注コストが発生します。これが日本国内でやれば最低20万くらいはかかるので、商品ラインナップを揃えていこうとしたら仰天コストになるのは目に見えていてその時点で二の足を踏みますね…。これがARショッピングの大きな罠です。
でもやってみたいですよね?
無料かつ簡単に実現できるんです。
そう、カタチスペースならね!
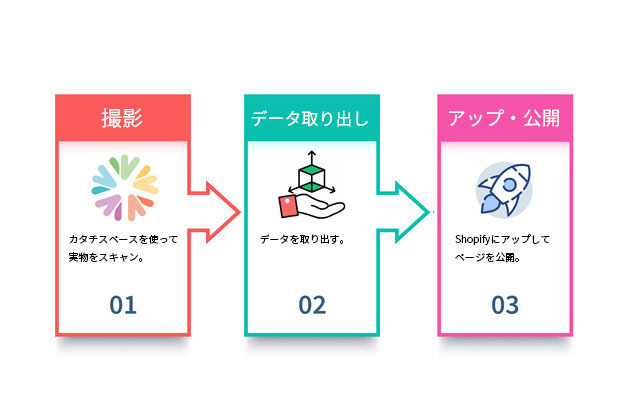
たったの3ステップ、しかも一人でできる。

①はカタチのスキャンのコツを見て試してみてください。
②は今のところサービスとしては提供していないので、やってみたい方はお問い合わせ、もしくはこちらの記事を見ながらDIYもできます。いずれカタチスペースのオプションとして提供するようになるかもしれません。
今回は特別にサンプルのデータも用意しておきましたので、とりあえず試してみたい、という方はこちらからデータをDLしてみてください。
③Shopifyの管理画面から「商品管理 > 全ての商品 > 商品を追加する」をクリック。
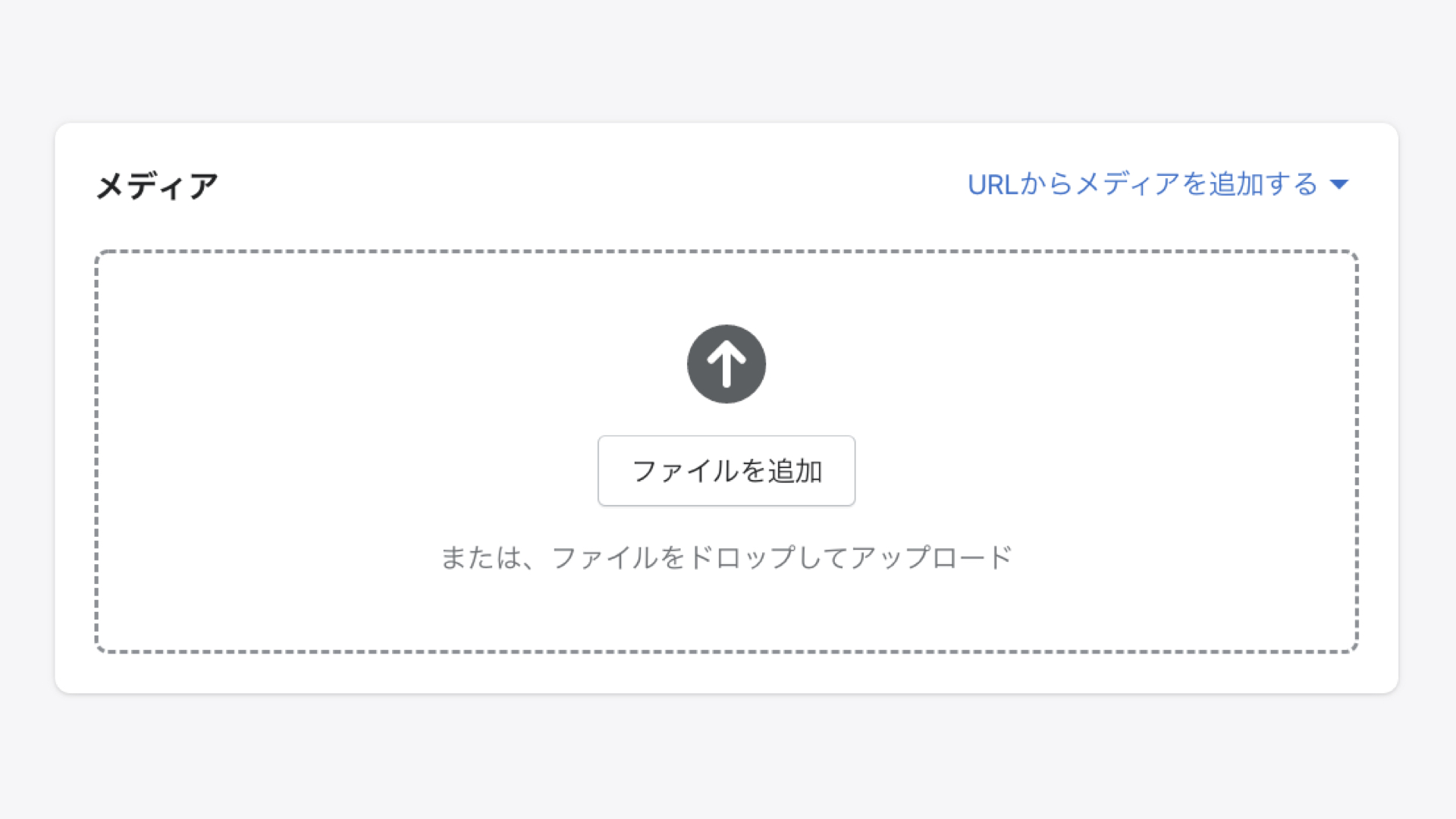
商品登録のページで、メディアの欄に3Dデータ(.glb形式)をアップロード。

あとはその他の商品情報を入力し、「保存する」をクリックして完了。
画像をアップするのとまったく同じ操作で、ページに上記のスタンドのようなARショッピング機能を付けることができました。 いかがでしょう?無料で、しかも一人で作業できるなら、試してみない手はないですね。ShopifyでECを運営してる方はぜひぜひお試しいただければと思います。
カタチスペースアプリは無料でダウンロードして利用することができます。
カタチスペースアプリのインストールはこちらから
カタチスペースのTwitterアカウント(@katachispace)運用中! サービスのアップデートや最新情報を発信しております。 是非フォローをお願いいたします。
